Google's Core Web Vitals
One of the biggest SEO changes that Google is planning will target site performance and site user experience and it is called Google Core Web Vitals. Google are planning to use three different metrics to measure the users experience when browsing a website and are going to make it a rating factor as part of their search algorithm, starting from May 2021.
In this article you will learn
- What does a good experience mean?
- Core Web Vitals
- Google's experience metrics
- State of Web Vitals on the web
- How Web Professionals should treat Web Vitals
What is a good experience? How do you measure it?
This is obviously an objective question because the experience of one user can be very different to another so Google have identified what they believe to be the key metrics:
- Speed at which I first see something happening
- How long am I waiting?
- When I interact with it, does it respond?
- How stable or consistent does it seem?
- It is slow or laggy when scrolling?
There are other subjective measures that deliver a good web experience, like the content of the website or the text on a button, but these can't be measured so Google have chosen to measure what they can including load speed, interactivity and visual stability.
What makes a website seem fast?
As a general rule of thumb, we lose interest after a few seconds of waiting and best practice for website load speeds follow these guidelines:
- ~0.1 seconds
No special feedback is necessary except to display the result
- ~1.0 seconds
Normally, no special feedback is necessary, but the user does not lose the feeling of operating directly on the data - ~10 seconds
For longer delays, they should be given feedback indicating when the computer expects to be finished
Most of the web today is
slower than we will wait for
and this is Google's focus.
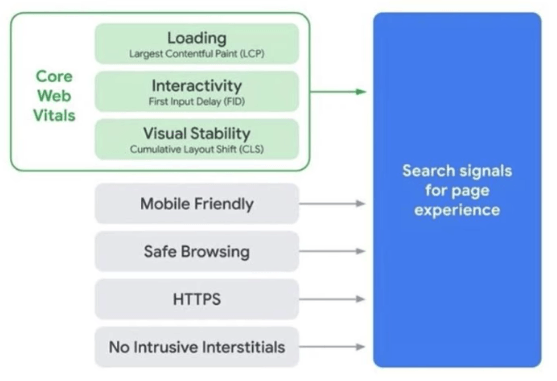
There are three types of metrics for Core Web Vitals
- Website Load Speed
Google are looking for 3-4 seconds as best practice and anything less than 2.5 seconds is considered good. How long does it take for the biggest thing on the page to load? - Interactivity
Touch and Scroll, how long do you need to wait for something to happen e.g. buttons to become active, videos to play. How long do I have to wait for something to happen? If it goes over 0.1 seconds users will notice. - Visual Stability
Visual Stability on the site is a measure that Google have invented. How much do content areas move? We have all been on websites when an advert appears and the content all moves down! Google's target is less than 0.1.
Potential Icon/Indicator from Google
Google have suggested and are testing indicators they may add to their search results. This is not confirmed by Google but it is highly likely that they will implement this change!
The icon will tell users whether the website in the search result is a good experience, a five star experience and passes Google's Web Vitals metrics. Any sensible site owner will want this next to their site in the search results.
Website Sorted are SEO experts and if you need help contact us today!
Current State of Web Vitals on the Web
According to Google's research only 15% of Websites Meet the "Good" Criteria across all Three Metrics as of August 2020. And these Metrics are just a starting point:
- Of the listed experience metrics, this is what Google has prioritised and what they can measure
- Google will refine these every year (usually in May)
What your Webmaster or Host Provider should be doing for you
All websites need to be optimised for Core Web Vitals or CWV.
- Hosts and service providers need to make the website experience core to their service
- Experience needs to be a core competency of any website building service and this not a job that can be passed to the business owner
- This cannot be a one time effort from your Webmaster or Host Provider as it will evolve, and needs to be optimised at every layer of the website
If you are unsure about your next steps and would like to learn more, please contact us today. We are here to help!
Share this post