- Schema markup is micro-data that makes it easier for search engines, crawlers and browsers to understand what is on a webpage
- There are 1000's of types of schema markup designed to represent different kinds of ‘stuff’ (including individual nouns and verbs) that may be searched for online
- Implementing schema effectively requires four key steps:
- Understanding of the type of data you can represent on a webpage
- Using a tool to generate the schema markup
- Embedding the schema markup on a specific page
- Testing it with Google or Bing structured data testing tool
WHAT IS SCHEMA MARKUP?
Schema markup, as it is used today on the internet, enables robots that crawl your website to more easily understand the content on the page in a language that makes sense to them. Schema does this by giving a structured way for robots/crawlers to define the types of information and data present on the page.
When a robot, like Google, crawls a website, they have a hard time understanding the content within the webpage. This is because of the way websites are designed and built today. This may come as a surprise to some, but HTML and CSS actually make for a very unstructured system. However, this makes sense if you think about it — designed websites are built for humans and not for robots.
Schema is an open-source initiative by the web community to help define commonly represented things with a structured, predictable system. You can read the many types of schema at schema.org. Now, we would not recommend that you spend time on schema.org. The website is very confusing and you will quickly get lost in the detail, or just get bored and leave.
WHAT SCHEMA MARKUP SHOULD YOU USE?
There are 1000's of different types of schema that exist on the schema.org website. One common misconception about schema is that it’s intended to represent everything that could be searched for on the internet — but this is not true. Schema.org only attempts to find a structured way of representing the most common things that are used or searched for on the web.
One point of clarification: when people use the term ‘stuff’ in relation to schema, they are referring to types of information that schema looks to represent. These can be nouns (people, places, or things) or verbs (actions). As an example, schema can represent a hospital or a travel agency. Or It can represent an action, like listening to a podcast. It is confusing, and honestly, we think most people should ignore all that complexity and different types of schema that exist.
Additionally, we strongly recommend that only use schema where it has an impact. Today, that only means influencing search engines like Google and Bing. Both Google and Bing understand and read schema. They use it to be sure they understand the content on the page and then they use that certainty to display special features on the search results page.
You’d likely have the same data on a webpage, but this allows you to surface it quicker to the searcher.
The best way to figure out what types of schema you should use is on the search gallery pages of Google and Bing. The most common ones are:
- LocalBusiness/Organisatiion: This tells Search Engines facts about the business, such as hours they are open, address, phone numbers and more
- FAQs: A list of questions and answers about the website or content on the page
- Product: This is great for eCommerce websites, where products are marked up with the price, quantity in stock, reviews and other important details
- Breadcrumbs: Breadcrumbs give search engines a better way to understand how a specific page fits into the overall structure of the website
HOW TO IMPLEMENT SCHEMA MARKUP ON A WEBSITE
You should follow these steps to understand how to implement schema markup:
- Understand the type of data you can represent on a webpage with schema
- Use a tool to generate the schema markup
- Embed the schema markup on that specific page
- Test it with Google or Bing structured data testing tool
So that is the overview; here are the details...
The first thing to understand is the type of data you can represent with schema. We recommend you browse through Google’s gallery of supported types to find one that matches. Note that schema should only be implemented on a single page and any schema you implement should represent something that is displayed on the same page.
After you know what type of schema you want to implement, we recommend using a tool to generate the schema markup.
*Note about schema flavours or vocabulary: There are different ways to represent schema like RDFa, Micro-data and LD+JSON. We recommend you focus only on LD+JSON because it is the easiest to read and update. It is also the most modern.*
Here is a run down of different tools to use:
- Google’s Structured Markup Helper. This tool allows you to choose the type of schema you want to create and then helps you visually select the data from the webpage you want to grab it from. This is great if the website is already live and you want to simply select the data on the website. That being said, it is a bit clunky to use.
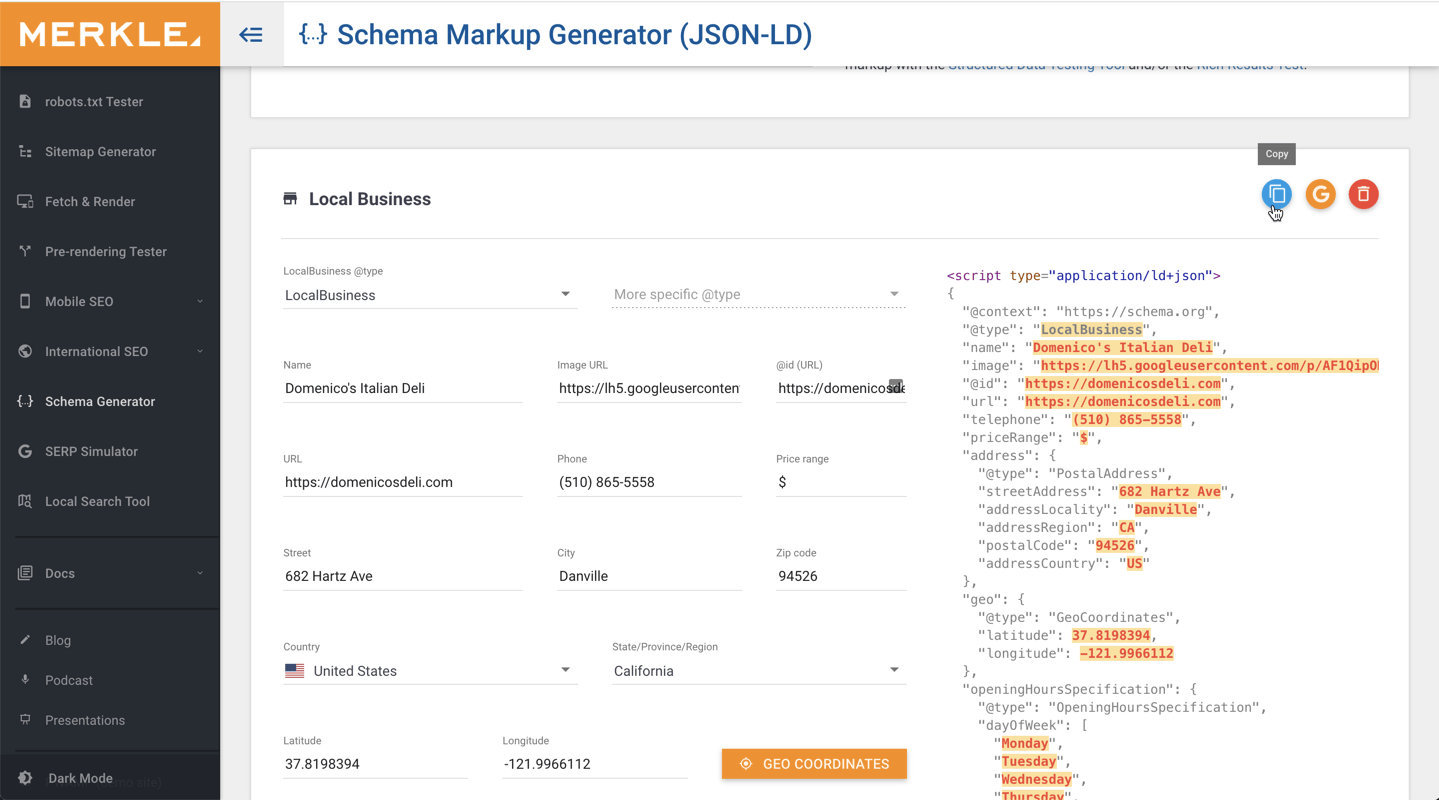
- Merkle’s Technical SEO Schema Generator: This is one of the best tools to use. You can quickly select the type of schema you want to generate and then it’s easy to use text fields to fill in that data.
- Rank Ranger’s Schema Generator: This is another simple tool to generate schema quickly by entering a range of text input boxes.
After you have selected the type of schema you want to use and filled in the correct data, they give you an option to copy the code. This code embed will need to be placed directly into your website CMS. Here is an example of filled-in ‘Local Business’ data and the generated schema code:
After you’ve copied the code, you will want to embed this within a web-page of your website. You can do this by logging into your CMS and including it in the markup of the page, usually in the header or footer HTML section.
It should be noted that each CMS is different here. It does not matter where in the page (such as header or footer) you place the code.
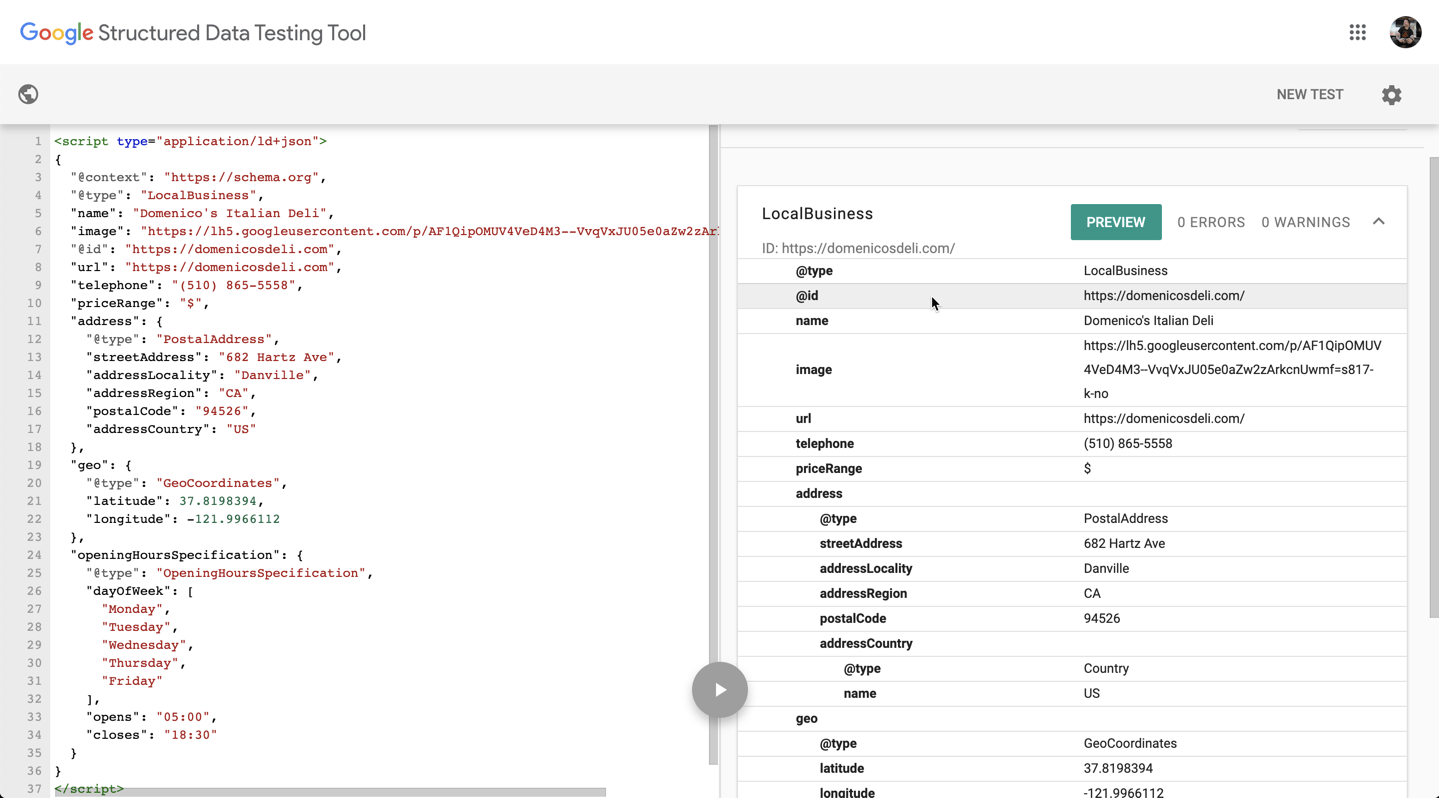
After you’ve installed the schema markup, you should publish or deploy the changes and test. You can test with Google’s Structured Data testing tool by entering the exact page URL and having Google find the schema they see.
Share this post